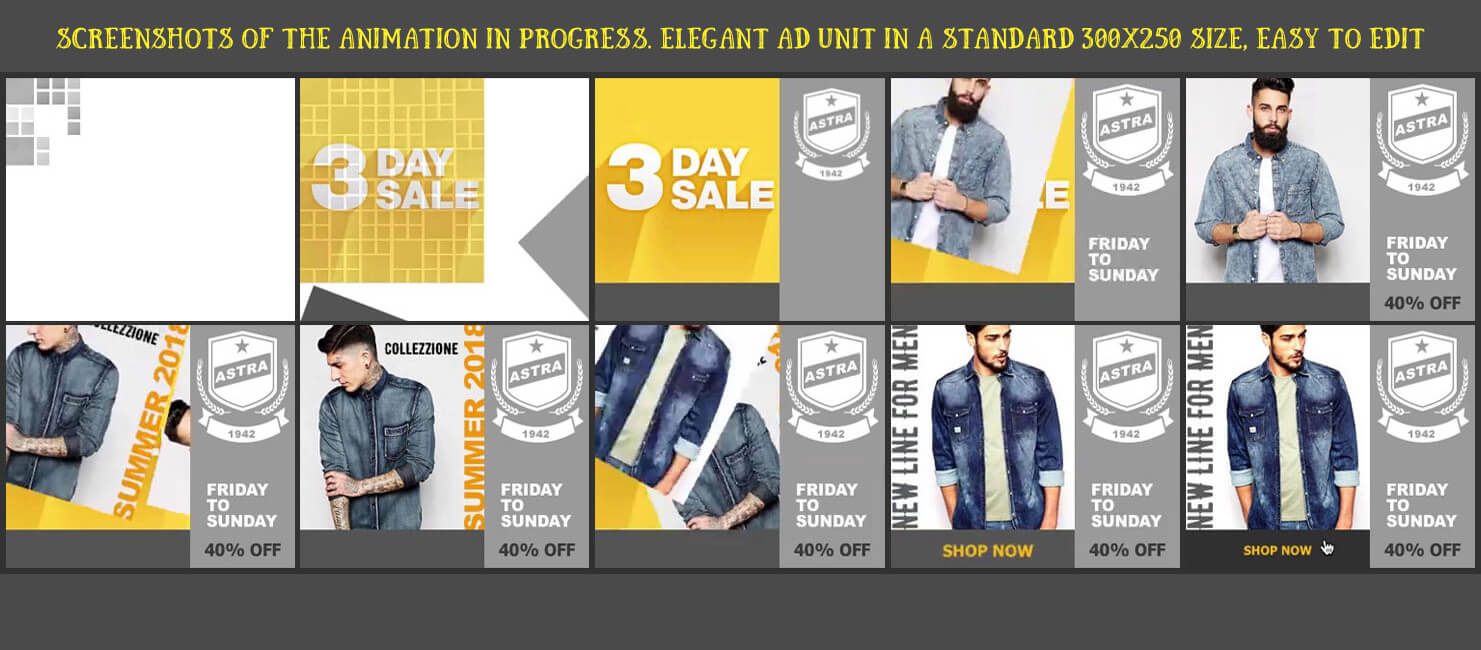
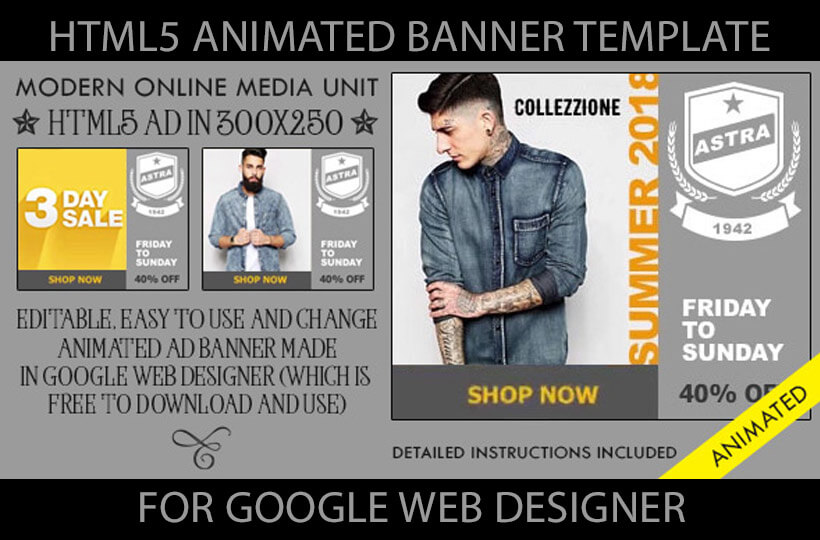
Animated Online Media Banner in 30×250
The most common, standard online media ad unit size – 300×250. Easy to edit file (in Google Web Designer, which is a free tool for making HTML5 animated ads. Download it here: http://www.google.com/webdesigner/).
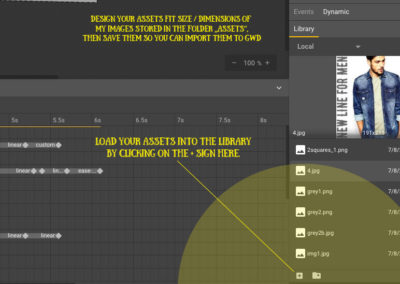
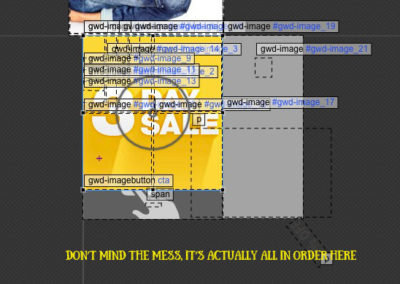
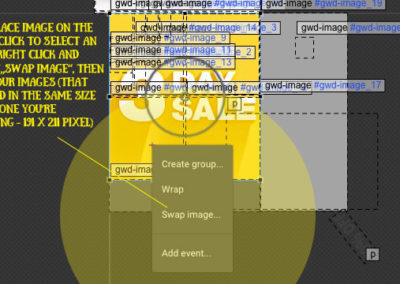
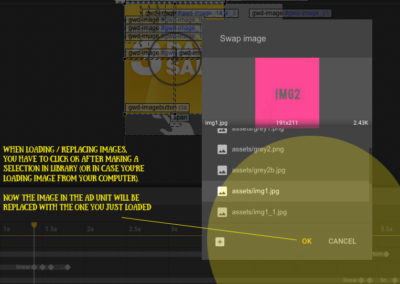
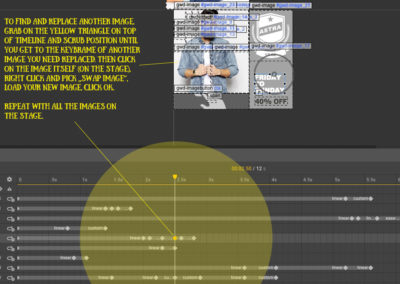
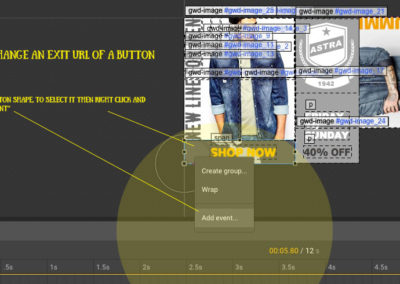
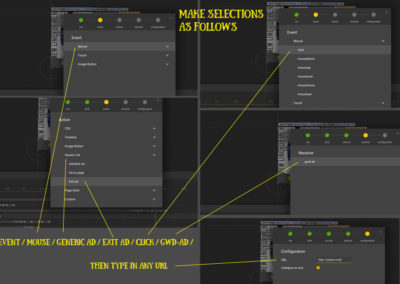
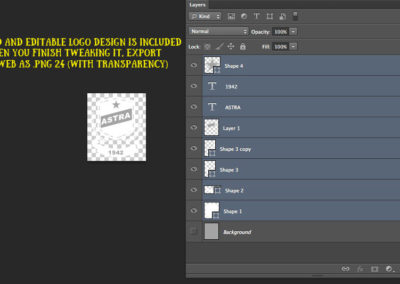
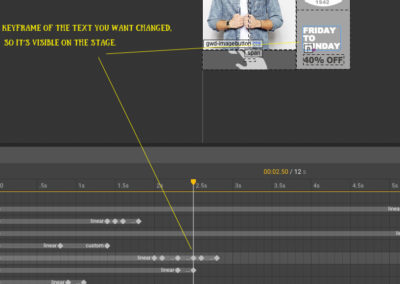
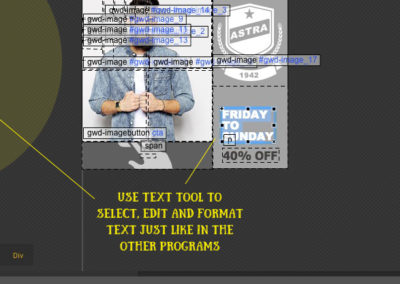
Included are all the production files, assets, even a layered LOGO design I’ve used in the example (so you can tweak it if you want). The only thing you have to do is to edit text, replace my FPO images with yours, and to set URL of a CTA (call to action). Just follow easy instructions (in the folder “instructions”), and you’ll tweak this file in no time. I am also including a file with instructions on how yo serve your banners and other animations on your website(s).
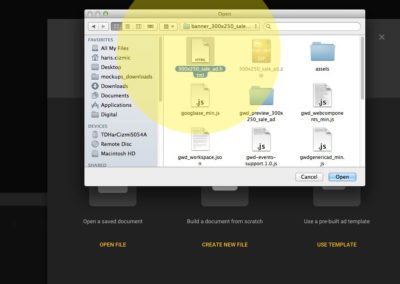
The important thing to know is that your replacement images should be in 191 x 211 size, so they would perfectly replace the ones I’ve used as an example. When you open Google Web Designer, this is the file you want to open (file / open): 300x250_sale_ad.html
Watch the vide of our banner performing. You can also see the Live Demo below.
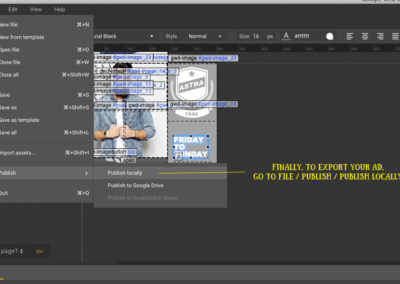
To publish the animation on your own website, you will simply upload the exported banner .html (and the assets) somewhere to your website by FTP. Then, install this plugin: https://wordpress.org/plugins/iframe/
and use this short code where you want the banner to show:
[iframe src=”http://your-ad-banner.html” width=”100%” height=”500″]
(edit the URL of your banner html file)
Also, if you’re using ElegantThemes’ builder (or their themes, especially Divi), it has a native support for H5 ads and other animated units you’d generate in Google Web Designer. (Check ElegantThemes Here)
There are also other ways to serve your units (you can also Publish to Google Drive, and use it’s URL from there to serve on your website).